
Source
Organizing research on the go!
Source is a research organizer that lets the researchers manage their sources and references, create citations, collaborate and read scholarly content on the go.

Role:
Team Leader,
Design Researcher,
UX Designer
Duration:
4 months
Tools:
Figma,
Whimsical,
Usertesting.com
Notion
Team
3 Designers
PROJECT BACKGROUND
A capstone project done in collaboration with the team of D2L. The project duration was 4 months. Working in a team of three, we used weekly sprints to create a working prototype with end-to-end design.
PROBLEM ADDRESSED
Reading academic articles on mobile devices is challenging due to their formatting, and organizing multiple resources during large academic projects can be a hassle. Academic content is difficult to read on small screens, and there are chances of missing resources when they can't link all their devices.
OUTCOME
Source, a highly functional app that helps researchers manage their research sources and make the content easier to read.
The app was tested with 15 users across 4 countries. 12 users were successful in completing the assigned tasks, rest of the users took more time but were partially successful in creating and storing citations.
Final screens were designed keeping WCAG accessibility guidelines in consideration.
"
I liked the facility that you have while using it, not confusing at all and easy to work with.
Carla, Psychology student
DESIGN CHALLENGE
How might we design a mobile app for researchers to manage their resources?
SOLUTION
Source is a mobile app for researchers to manage all their resources and read them while on the go.
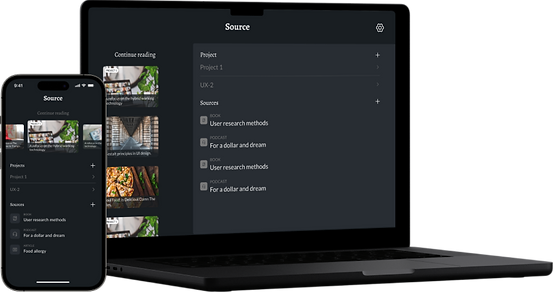
Source is a cloud-based service that lets users access the content on any device. Source is designed for researchers, academics and students to organize their research. Source aids in making academic articles more accessible on mobile devices by improving readability. It helps save and cite all the sources in one place, accessible from any device over the cloud.

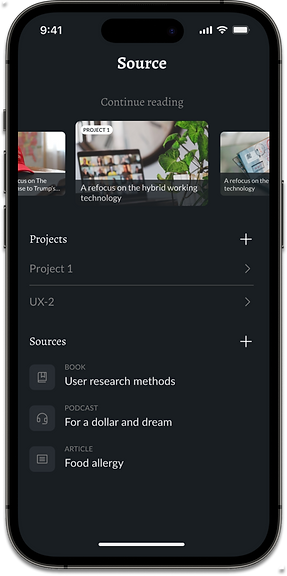
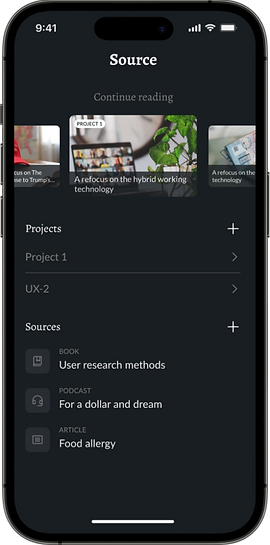
Source is a mobile app for students, researchers and academics. It is easy to navigate and has specialized features.

Researchers can add their sources in a folder or add them individually.

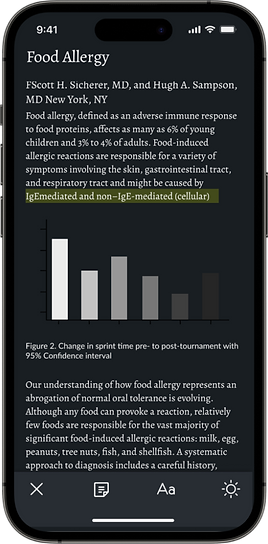
It parses the academic articles and make them easy to read. Users can save their notes in a folder and access them when needed.

Researchers can add their sources by just a click.

Source is accessible from all devices which helps users to synchronise all content at one place.
Design Process

Introduction
On the first day, we were introduced with the company, D2L. We shared our experiences and expectations. Team of D2L shared the design brief with us. We had to find an opportunity and come up with a solution for a mobile device.

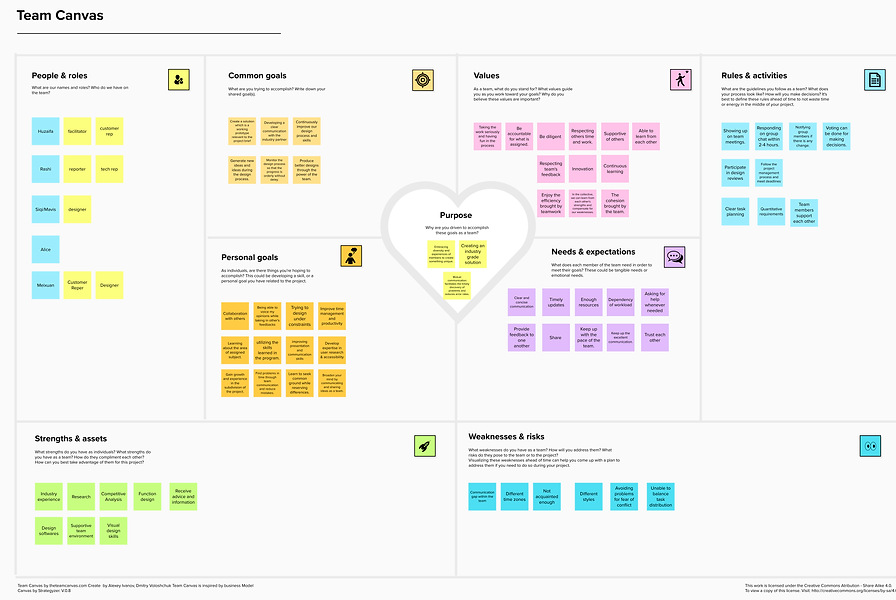
Team building
In the second week, we started to define the roles of our team. I became a team facilitator; the other teammates were visual designers and customer reps. I managed the team by managing weekly meetings and allotting work within the team. I made sure that all the work was completed by the deadline.
We made a sprint board and mentioned our responsibilities, strengths and weaknesses.


Research
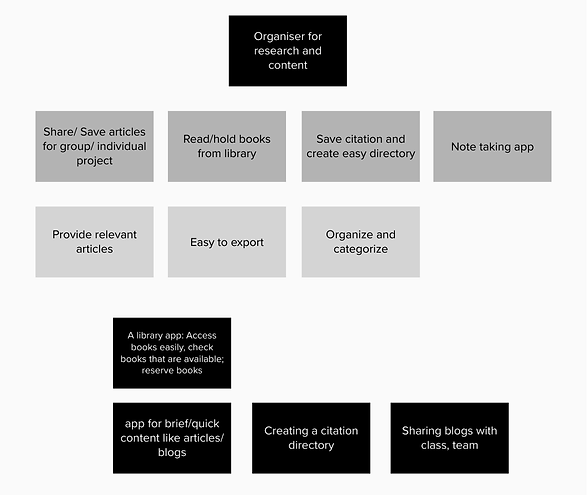
As a team, we brainstormed for potential opportunities for students and educators. We found that all of us have experienced the same thing: collecting citations of our sources is a hassle. There are chances of missing them during the research as citations are often recorded during the final stage of the project.
Also, academic articles are hard to read as they are formatted in PDFs and reading them on a mobile device is a challenge.


Brainstormed for potential ideas
We made a research plan and a deadline, we assigned responsibilities to the team members based on their background and strengths.
Potential stakeholders
RESEARCH GOALS AND HYPOTHESES

When and how do students compile their resources?
How can we make it easy for them?
How often do professional researchers need their resources?
How can we save their time?
How do educators collaborate with their peers?
How can we make collaboration easier?
Secondary Research-Learning about the users by literature review

Other key research findings
-
Using mobile technology, students can access course texts, contact professors, conduct research, and even record data using tools like sensors.
-
Research has shown that using mobile devices can be more effective for certain learning methods, such as cooperative, game-based, inquiry-based, and self-directed learning.
Primary Research: Planning interviews, recruiting participants, understanding the user firsthand
Research goals
-
To learn how technology facilitates the research conducted by the students.
-
To learn the phone usage habits of different users and understand their priorities.
-
To understand how people manage their citations.
who were studying or had graduated in North America.
Empathizing using user interviews and data collection
To understand in depth about our users' issues we conducted interviews:
Target audience: Students in higher education.
Age of participants in the study
18-30 years old
Study sample
11 semi-structured interviews
were collected over two weeks
After spending two intense weeks over phone, zoom and in-person interviews, we synthesized the data by affinity mapping to understand the theme and patterns.

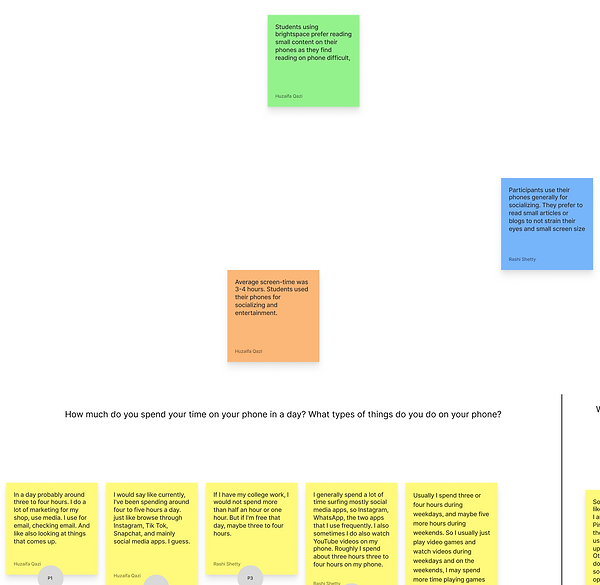
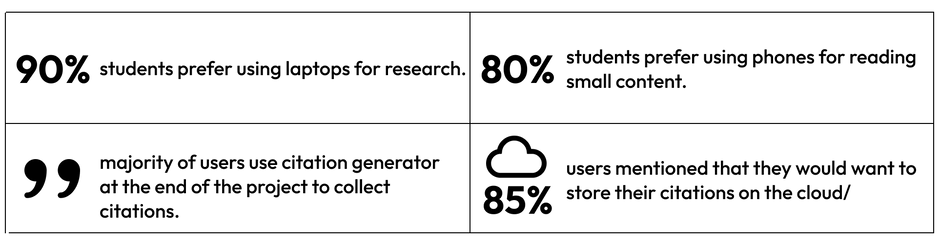
INSIGHTS FROM USER INTERVIEWS


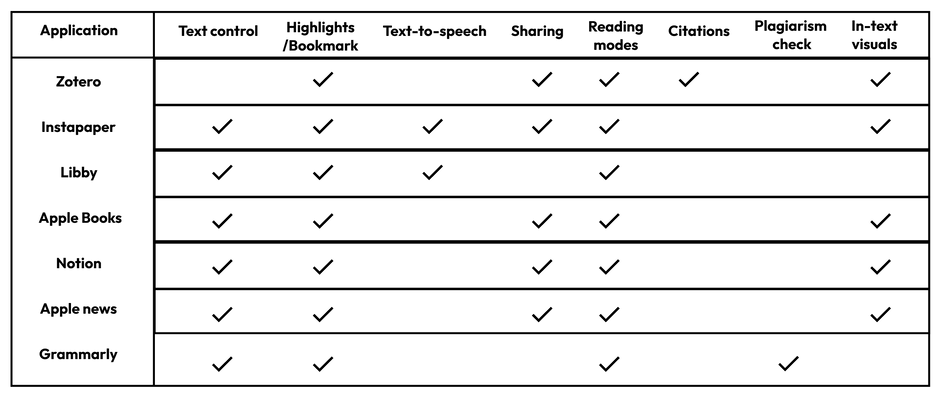
Competitive analysis: Learning about the features and drawbacks of competitors
To learn about our users and existing players in the market, we did a thorough analysis of our competitors. We look at the features and reviews of our existing competitors.
Synthesis: pattern forming and data analysis
User Experience
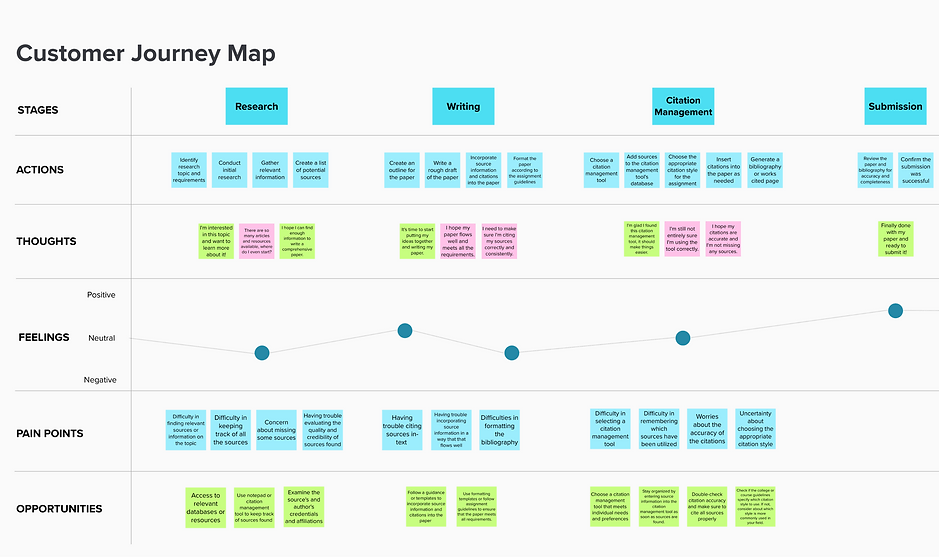
Now that we have the understanding of our users and their needs. We generated user personas and customer journey mapping to find the challenges faced by our users.
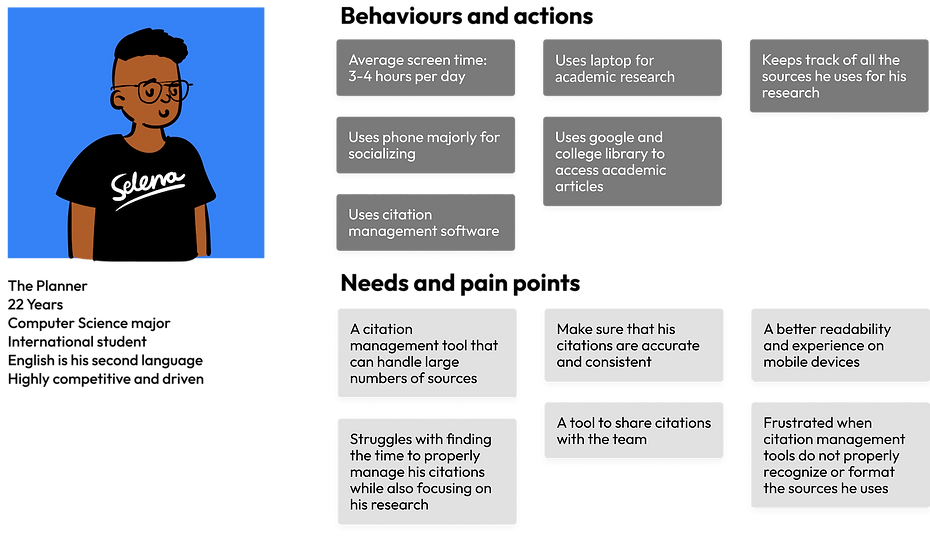
PERSONA

USER JOURNEY MAP

PROBLEM STATEMENT
Students find it challenging to read academic articles on their mobile phones, and it is hard to organize the resources during academic projects.
Design
WIREFRAMES AND INFORMATION ARCHITECTURE
By creating Information Architecture, it helped us organize structure and information.
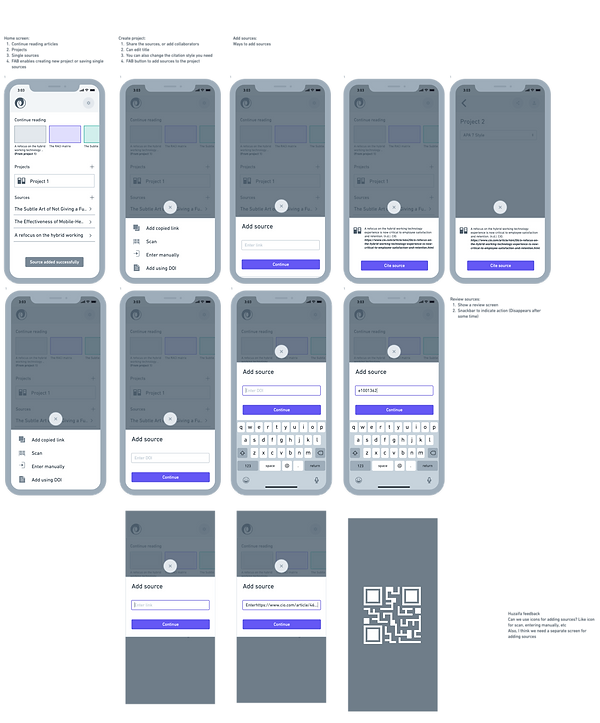
We made wireframes initially on paper and quickly switched to Whimsical for mid-fi wireframes. It helped us visualize the information.


Usability testing
We made a plan for testing our wireframes. Users were peers and friends for pilot testing and the three more rounds of testing was conducted on usertesting.com.

The first round of testing:
Stage: Lo-fi wireframes
Users: Peers
Number of users: 5
Success: 3/5 were partially successful in performing the tasks
Second round:
Stage: Mid-fi wireframes
Users: Students and researchers on usertesting.com
Number of users: 9
Success: 7/9 were completely successful in performing the tasks, except for some errors.
Third round:
Stage: Hi-fi wireframes
Users: Students and researchers on usertesting.com
Number of users: 9
Success: 8/9 were completely successful in performing the tasks
Notion board of usability testing plan
We learned...
-
Creating clear and concise instructions is crucial for user experience as a minor wording error can cause users to miss important features.
-
Additionally, cultural differences can affect the design of the interface, such as the use of colors, placement of buttons, and shape of icons.
-
Some users may not read all the instructions, so being concise is key.
-
Testers also provide valuable feedback, including recommendations that can inspire further improvements.
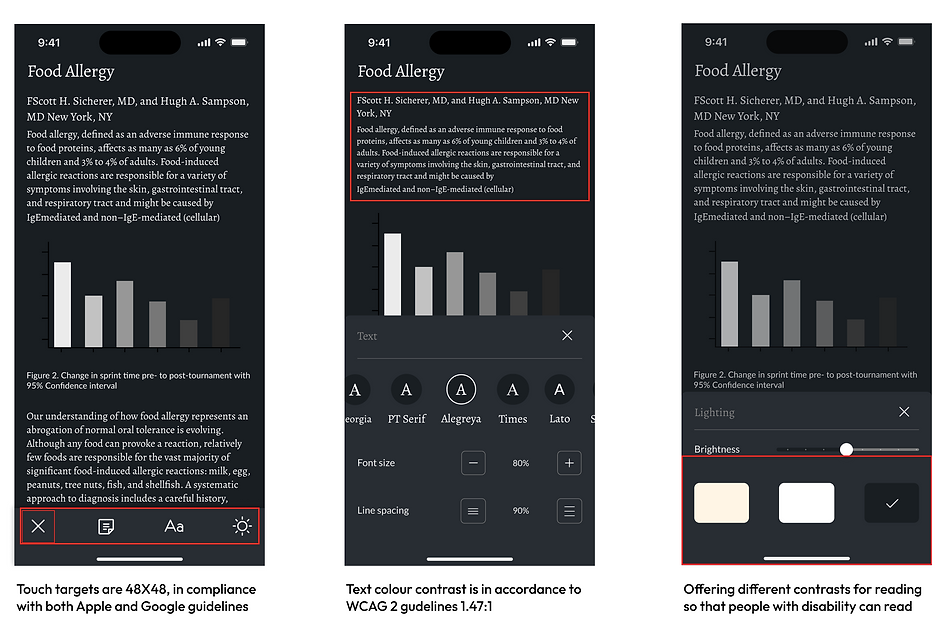
Accessibility measures

Final Designs: Working prototype
In Source, users can add all their sources in folders or one place. It is highly effective in making citations in just a click.
Once sources are added, users can share them with their teammates and can collaborate on the same projects.
Academic articles are formatted to be read easily and there are multiple settings in a reading mode to make reading more user friendly.
Key takeaways
BIGGEST CHALLENGE I FACED DURING THE PROJECT
In the project, we focused on building our team, which was challenging as I had to be both a designer and a leader. It was hard to make sure all team members stayed involved and responded on time. Sometimes, teammates wouldn't respond or be punctual which resulted in delay of submissions.
HOW I ADDRESSED THE PROBLEM?
To handle this, I communicated clearly. I assigned roles, considering strengths and preferences of teammates. We had regular meetings with planned agendas. I ensured tasks were done on time, keeping the team informed about updates and mentor feedback.
WHAT DID I LEARN?
I discovered teamwork's challenges—managing people, facing unexpected situations. Consistent presence and good communication help overcome these hurdles with teammates and stakeholders.
